大家好~讓我們延續昨天的主題~
我們在設計網頁時經常會需要印出字串和數值同時在一起的句子,像是告訴顧客:「購買的 3 件商品價值 899 元。」那我們應該怎麼做呢?
首先第一種方法相信已經很多人知道了,可以用 + 號將他們串連在一起。
let num = 3;
let price = 899;
console.log('購買的' + num + '件商品價值' + price + '元。');
這樣就能印出上述的句子。
但是這樣做的壞處是在寫程式時比較不好寫,並且當一個句子有非常多的變數時,就會變得眼花撩亂。
因此我們可以使用第二種方法-template。寫的方法為用兩個 ` 把句子框起來,並且在有變數的地方利用${}來表示變數,這樣就好了!
用說的可能不好理解,我們直接來看程式:
let num = 3;
let price = 899;
let s = `購買的${num}件商品價值${price}元。`;
console.log(s);
這樣子一樣可以印出「購買的 3 件商品價值 899 元。」這段話,而且程式碼是不是變得簡潔了許多呢!
接下來我們來介紹一下Array(陣列),JS的陣列最方便的點就是即使陣列中的變數有不同的型態,這個陣列也依然可以運作,不會發生錯誤。
例如:
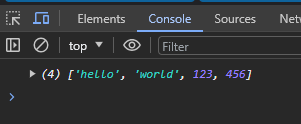
let arr = ['hello', 'world', 123, 456];
console.log(arr);
印出的結果:
並且,JS中的array也可以和C++ vector的push_back和pop一樣的功能喔! 我們可以這樣打:
let arr = ['hello', 'world', 123, 456];
arr.pop();
arr.push(789);
arr.push('Hi');
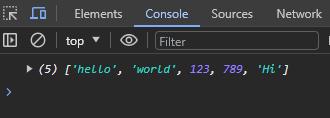
console.log(arr);
再看看結果~
可以看到原本的456被pop掉了,並且補上了789和'Hi'兩個元素喔!
以上就是今天的分享~明天可能會再補充一些和C++不一樣的operation~
